بخش دهم
صفحات Master Page
نکته:
اگر عکس ها مشاهده نشدن لطفا صفحه را refresh کنید.(F5).اگر بعد از بارگذاری مجدد صفحه عکس ها نمایش داده نشدن تو قسمت نظرات خبر دهید تا در اولین وقت رسیدگی شود.
امروزه، بیشتر وب سایت ها از المان های ثابتی در تمام یا بیشتر صفحات برنامه شان استفاده می کنند.منظور از صفحات Master Page این می باشد که شما فرض کنید می خواهید یک سایت را طراحی کنید که شامل چند صفحه می باشد.شما با استفاده از Master Page می توانیدیک صفحه را طراحی کنید و شکلو ظاهری آن را مرتب کنید، مانند قالب، سپس توسط MasterPage هر صفحه ای جدیدی که می خواهید به پروژتون اضافه کنید همانند صفحه ای که طراحی کردید میشود.
بعضی از طراحان، بدون استفاده از تکنولوژی Master صفحه را درست می کنند و مجبور هستند که هر صفحه جدیدی که می خواهند اضافه کنند کد های مشترک را در هر صفحه Paste، Copy کنند.این روش ایرادی ندارد و کار می کند اما باعث افزایش حجم کاری می شود که باید انجام دهید.هرچند، اگر یکی از این بخش های مشترک به تغییر نیاز پیدا کند، شما مجبور خواهید بود تا به تمام صفحات بروید و این تغییر را در تک تک آنها اعمال نمایید.پس مطمئنا این روش جالب و به صرفه نیست.اما اگر از Master Page استفاده کرده باشید دیگر این مشکل را ندارید.
استفاده از صفحات Master راهی آسان برای فراهم ساختن قالبی است که در تعداد نامحدودی از صفات Asp.net برنامه تان استفاده می شود.هرچیزی را که بخواهید می توانید درون فایل های Master.قرار دهید.
ساخت Master Page:
یک New Website با زبان #C با نام test۲ باز کنید.سپس در قسمت Solution Explorer روی پروژتون(test۲) کلیک راست کنید و گزینه Add New Item را بزنید سپس گزینه Master Page را انتخاب کنید و نام آن را تغییر ندهید و بعد Add را بزنید.
می بینید که در قسمت Solution Explorer یک MasterPage.master ایجاد شده است.این MasterPage صفحه اصلی شما هست.یعنی هرچی در این صفحه طراحی کنید و هرچیزی بنویسید صفحات دیگر از این صفحه MasterPage تبعیت می کنند.
خوب حالا در قسمت Solution Explorer روی MasterPage.master کلیک راست کنید و گزینه View Designer را بزنید.حالا در این صفحه هرچی دوست دارید قرار دهید.یا قالبتون را طراحی کنید یا هرچیزی که می خواهید بین دیگر صفحات مشترک باشه را در این صفحه قرار دهید.به عنوان مثال من در این صفحه یک عکس میگذارم و یک جمله می نویسم و میخواهم این صفحه ای که طراحی کردم بین صفحاتی که قرار است ایجاد کنم منتشر بشه.
خوب مانند شکل زیر یک صفحه ساده طراحی کردم.

خوب حالا هرچی صفحه جدید بازکنید این صفحه انتقال پیدا میکنه به صفحات دیگر.البته صفحات جدیدی که می خواهید باز کنید باید با MasterPage.master ادغام کنید.
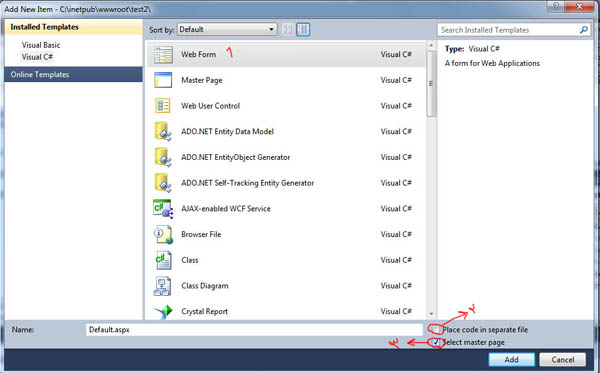
برای این کار می بایست در قسمت Solution Explorer روی پروژتون(test2) کلیک راست کنید و گزینه Add New Item را بزنید.و پنجره زیر، باز می شود.

همانطور که ملاحظه می کنید عکس دارای 3 قسمت می باشد.
1=WebForm را انتخاب کنید.
2=تیک گزینه place code in page separate file را بر دارید.(غیر فعال)
3=تیک گزینه Select Master Page را بزنید.(فعال)
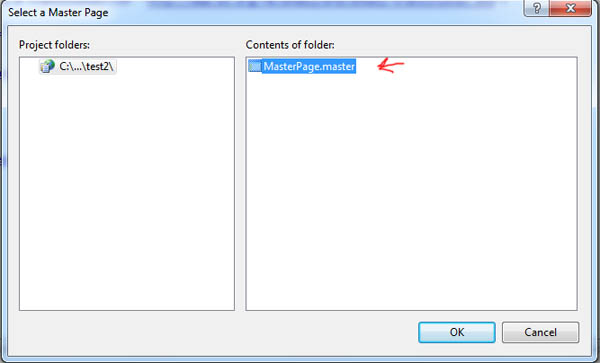
Select Master Page یعنی آیا این Web Form که می خواهید ایجاد کنید زیر شاخه ای از MasterPage.master اصلی شما باشد؟!زمانی که شما تیکه این گزینه را میزنید یعنی می خواهید Web Form تان یکی از زیر شاخه های Master Page تان باشد.با این کار صفحات تودرتو ایجاد می کنید.حالا Add را بزنید وپنجره مانند پنجره زیر باز می شود:

در این پنجره ای که باز شد شما باید MasterPage.master را انتخاب کنید و سپس Ok را بزنید تا تمام کد های MasterPage.master شما به Web Form جدیدتان به نام Default انتقال یابد.
خوب حالا در قسمت Solution Explorer روی Default کلیک راست کنید و گزینه View Designer را بزنید.می بینید که انتقال انجام شده.حالا هرچی صفحه ایجاد کنید مانند همین صفحه Default می شود.
نکته:
توجه داشته باشید اگر پس از ایجاد کردن صفحات جدید خواستید در MasterPage.master اصلی تغییراتی انجام دهید نگران نباشید شما تغییرات را در MasterPage.master انجام دهید سپس با کلید ترکیبی Ctrl+Shift+S تغییرات به صفحات دیگر اعمال میشود.
پایان
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0
